Cara Membuat Efek Fantasy Ocean Sky Dengan Photoshop - Hai semua AiRa LoKa best friend... kali ini saya mau bagi-bagi tutorial tentang Cara Membuat Efek Fantasy Ocean Sky Dengan Photoshop.
Hai semua... setelah kemarin saya membuat artikel tentang Cara Membuat Teks Reflektif Dengan Photoshop, sekarang saya mau membagi-bagikan tutorial yang menggunakan adobe photoshopsebagai softwarenya. Nah tanpa basa-basi, Langsung saja..
Chek It Out......
2. Buat sebuah lembar kerja baru (Ctrl + N). Kemudian aturlah seperti gambar dibawah ini.
 |
| Klik untuk memperbesar |
 |
| Klik untuk memperbesar |
 |
| Klik untuk memperbesar |
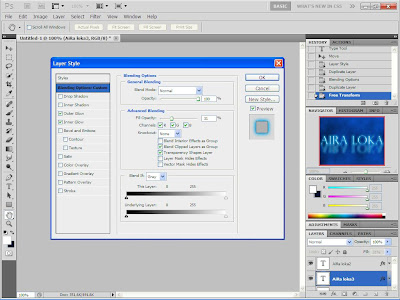
5.a) Klik kanan pada layer teks yang tadi > Blending Option > Outer Glow. Lalu atur seperti di gambar.
 |
| Klik untuk memperbesar |
 |
| Klik untuk memperbesar |
 |
| Klik untuk memperbesar |
 |
| Klik untuk memperbesar |
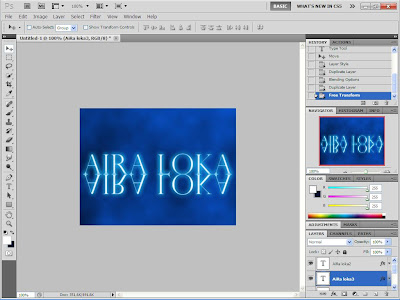
7. Duplikat lagi layer teks. Kemudian transform (Ctrl + T), putar tulisan tersebut dengan cara mengklik menu Edit > Transform > Flip Vertical. lalu atur posisinya seperti pada gambar.
8. Masuk lagi ke blending option dengan cara klik kanan pada layer teks copy 2 > Blending Option... Lalu atur seperti pada gambar.
 |
| Klik untuk memperbesar |
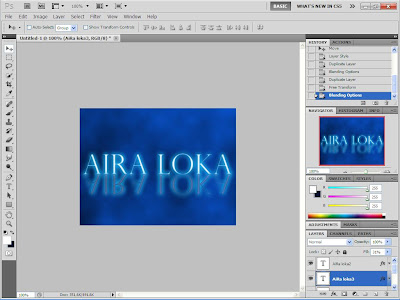
9. Selanjutnya kita buka menu Filter > Blur > Gaussian Blur. Jika muncul kotak dialog untuk menyeting blur atur blur ke 1.1, jika tidak muncul biarkan. Hapus separuh dari teks copy 2.
10.a) Duplikat layer 1 atau layer dari gambar background tadi. Tambahkan Lens Flare dengan cara buka Filter > Render > Lens Flare. Atur lens type menjadi 105mm prime.
 |
| Klik untuk memperbesar |
Hasil Akhirnya seperti ini:
Selamat mencoba!




























0 komentar:
Posting Komentar
Untuk menyisipkan kode, gunakan tag <i rel="pre">KODE ANDA DI SINI...</i>
Untuk menyisipkan gambar, gunakan tag <i rel="image">URL GAMBAR ANDA DI SINI...</i>
Untuk menyisipkan judul, gunakan tag <b rel="h3">JUDUL ANDA DI SINI...</b>
Untuk menyisipkan catatan, gunakan tag <b rel="quote">CATATAN ANDA DI SINI...</b>
Untuk menciptakan efek tebal gunakan tag <b>TEKS ANDA DI SINI...</b>
Untuk menciptakan efek huruf miring gunakan tag <i>TEKS ANDA DI SINI...</i>
Setelah membaca artikel ini, silahkan tinggalkan komentar. Bagi yang mau meninggalkan url blognya, silahkan saja. Asalkan anda tidak memberikan komentar dengan kata-kata yang tidak sopan. Terima kasih telah mengunjungi blog ini.
AiRa LoKa - Blog of tutorials
Konversi Kode di Sini!