Cara Membuat Kotak Feedburner dan Related Post - Hai semua AiRa LoKa best friend... kali ini saya mau bagi-bagi tutorial tentang Cara Membuat Kotak Subcribe RSS Dengan Related Post
Hai semua... tutorial ini terinspirasi oleh template saya sebelumnya yaitu jhonny wuss buatan maskolis. Pada template itu saya lihat dibawah postingannya ada sebuah gadget related post dan kotak subscribe via rss feed. sayapun mencoba untuk mencari-cari scriptnya pada edit HTML. Untungnya pada tampilan edit html yang baru memudahkan saya untuk mencarinya. Akhirnya dengan penuh perjuangan, saya menemukan scriptnya. Nah, karena saya tidak pelit, Langsung saja..
Check It Out......
1. Masuk ke Blogger > Dashboard Blogger > Template > Edit HTML. Lalu cari kode ]]></b:skin>.
2. Pastekan script dibawah ini diatas kode ]]></b:skin>.
Nb: Biasanya kode <data:post.body terdapat 3 sampai 4 buah. letakkan pada kode yang kedua.
5. Simpan.
Selamat mencoba!
2. Pastekan script dibawah ini diatas kode ]]></b:skin>.
/* Recent Post n Feedburner AiRa LoKa ---------------------------------------------- */3. Cari kode <data:post.body/>. Letakkan script dibawah ini tepat dibawah kode <data:post.body/>.
#related{background:#F0F2F5 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPP4EIigJvmhHGJ8pfW5Tu4eG0DAtLZ9yuwMn3e2ZGtRtBj_8gaXfcRVpPX7HvTxGkHOtl_IAuGMQZV1DsM3VPh0TB1I_M90mcWetTSc3ngiiN2qurznpPcbWvG9WoDEvKow2vlMUmYboW/s128/rss_feed_logo.png) no-repeat bottom right; border:1px solid #aaa;margin:0 0 5px;padding:10px}
ul#related-posts{font:bold 11px Arial;list-style:none;text-transform:none;margin:10px 0;padding:0}
#related .related-posts{font-weight:400;width:50%;float:right}
#related .related-posts p{font:bold 14px Arial;margin:0}
ul#related-posts li{float:left;height:auto;list-style-type:none;margin:0 5px;padding:2px 1px}
*html ul.rp#related-posts li{margin:0 13px}
ul#related-posts li a{-moz-box-shadow:0 1px 2px rgba(0,0,0,0.15);border:2px solid #aaa;display:block;height:72px;position:relative;width:72px;color:#fff;text-decoration:none;text-shadow:0 1px 0 #000;font:11px Arial}
ul#related-posts li .overlay{height:66px;line-height:16px;position:absolute;width:66px;z-index:10;padding:6px 0 0 6px}
ul#related-posts li a:hover .overlay{background:#000;display:block!important;opacity:0.7}
ul#related-posts li img{bottom:0;padding:0!important}
ul#related-posts li a:hover{-moz-box-shadow:0 1px 3px rgba(0,0,0,0.25)}
#related .subscribe{width:43%;float:left;color:#333;border:1px #0099ff;}
#related .subscribe p.intro{font-weight:400}
#related .subscribe p.feed{margin-bottom:10px;font-weight:700;padding-left:21px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiia9W3dgHbLhI4wcwZ49aJ5C0Z2Irgo_h-wO3DX42PFGCeunnmDJFQPgcVE0p2NflMfUgQuq73Iv4iwTcE1E6kw0hpWLB8gZ-5vNKvnk-pmnD3r22I3Q2q0n9QZaJwyoKv_Qem0LKVkiE/s1600/feed+icon.gif) 0 50% no-repeat;vertical-align:middle}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden}
.clearfix{display:inline-block}
Nb: Biasanya kode <data:post.body terdapat 3 sampai 4 buah. letakkan pada kode yang kedua.
<div class='clearfix' id='related'>4. Ganti kode yang berwarna biru dengan id feedburner anda. Dan yang kode yang berwarna merah dengan url blog anda.
<div class='related-posts'>
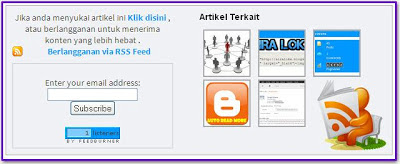
<p>Artikel Terkait</p>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiG6VCcmJIqJDDYtKe7g2BMkEinqHxaNa6glnCJCzR1vlE_JfhXkq7j54OQ7b7ljMhyVz8V3KMEeHHCpEWOodxzcon5Ydv8FIL3kc5sAFIxh11MYOYmk7S2yAZhCmjWt6tgI1ttqF7pNI4/s1600/no+image.jpg";
var maxresults=5;
</script>
<script src='http://yourjavascript.com/1198561349/relatedimg.js' type='text/javascript'/>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div>
<div class='subscribe'>
<center>
<p class='intro'>Jika anda menyukai artikel ini
<a href='http://feeds.feedburner.com/airaloka' target='_blank' title='feedburner'><b>Klik disini</b></a>, atau berlangganan untuk menerima konten yang lebih bagus .
</p>
<p class='feed'>
<a href='http://airaloka.blogspot.com/feeds/posts/default'>Berlangganan via RSS Feed</a>
</p>
<div action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=feedburner/airaloka', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='border:1px solid #ccc;padding:3px;text-align:center;' target='popupwindow'><p><br/>Enter your email address:<br/></p><p><input name='email' style='width:140px' type='text'/></p><input name='uri' type='hidden' value='feedburner/airaloka'/><input name='loc' type='hidden' value='en_US'/><input type='submit' value='Subscribe'/><p><br/><a href='http://feeds.feedburner.com/feedburner/airaloka'><img alt='' height='26' src='http://feeds.feedburner.com/~fc/feedburner/airaloka?bg=0099ff&fg=444444&anim=1&label=listeners' style='border:0' width='88'/></a></p></div>
</center>
</div>
</div>
5. Simpan.
Selamat mencoba!





















Oke.. Terimaksih berguna banget :)
BalasHapus