Cara Membuat Efek Logam/Chrome di Photoshop - Hai semua AiRa LoKa best friend... kali ini saya mau bagi-bagi tutorial tentang Cara Membuat Efek Logam/Chrome di Photoshop.
Hai semua... Kali ini saya mau manyambung tutorial yang saya buat kemarin lusa yang berupa Cara Membuat Efek Fantasy Ocean Sky Dengan Photoshop, dengan sebuah tutorial yang masih menggunakan adobe photoshop sebagai alatnya. Nah bagi yang mau coba, Langsung saja..
Chek It Out......
1. Jalankan Photoshop anda.
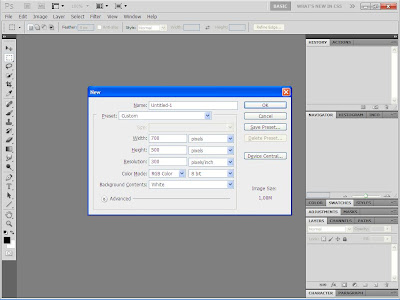
2. Buat sebuah lembar kerja baru sesuai dengan gambar dibawah ini.(untuk ukuran lembar kerja terserah anda).
 |
| Klik untuk memperbesar |
4. Klik menu Layer > Rasterize > Type(anda bisa memilih type atau layer).
5. Buka menu Filter > Stylize > Emboss. lalu atur menjadi jeperti gambar dibawah(bisa diubah sesuai keinginan).
 |
| Klik untuk memperbesar |
7. Ubah kontras warnanya dengan cara membuak menu Image > Adjustment > Curves (Ctrl + M). Buat sebuah kurva seperti pada gambar dibawah.
8. Ulangi lagi langkah 7 dengan bentuk kurva yang berbeda.
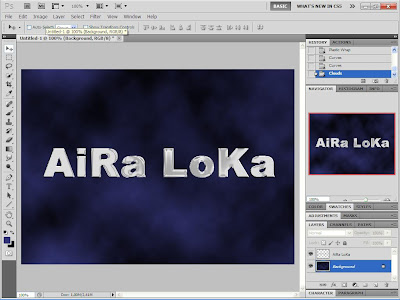
9. Berilah background agar tulisan lebih tampak.


























keren gan...
BalasHapusmeluncur http://nesteria.blogspot.com
Ane coba dulu gan, masih awam banget nih
BalasHapus