Cara Mengganti Tampilan Smartfren Connex EC176-2 Ui - Hai semua AiRa LoKa best friend... kali ini saya mau bagi-bagi tutorial tentang Cara Mengganti Tampilan Smartfren Connex EC176-2 Ui.
Hai semua... Bosan sama tampilan smartfren yang gitu-gitu aja... kalau anda memang bosan dengan tampilan smartfren anda, Anda bisa menggantinya dengan sesuka hati anda. disini saya menggunakan Smartfren EC176-2 sebagai contoh. Saya secara tidak sengaja menemukan direktori dari file gambar ini dan saya menemukan gambar yang sama dengan tampilan smartfren connex lalu saya coba saya ganti gambarnya dan sukses... Nah, bagi yang udah bosan, Langsung saja..
Chek It Out......
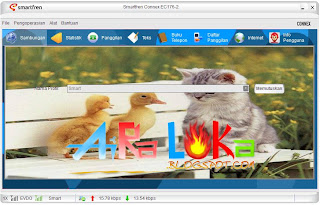
1. Siapkan gambar anda, sebagai contoh saya menggunakan gambar dibawah ini.
2. Rename gambar tersebut menjadi frame_border.png. Buka folder C:\Program Files\Smartfren Connex EC176-2 UI\skin\default\images, lalu cari file original dari frame_border.png. Buatlah salinan agar anda tidak bingung saat tutorial ini gagal. Paste & Replace frame_border.png yang sudah anda edit di folder tersebut.
3. Jalankan smartfren connex ec176-2 ui, jika tampilan sudah berubah, berarti anda berhasil.
Nb: pada smartfren connex versi lainnya caranya sama saja, tetapi mungkin nama foldernya berbeda dan juganama filenya berbeda.
Selamat mencoba!






















0 komentar:
Posting Komentar
Untuk menyisipkan kode, gunakan tag <i rel="pre">KODE ANDA DI SINI...</i>
Untuk menyisipkan gambar, gunakan tag <i rel="image">URL GAMBAR ANDA DI SINI...</i>
Untuk menyisipkan judul, gunakan tag <b rel="h3">JUDUL ANDA DI SINI...</b>
Untuk menyisipkan catatan, gunakan tag <b rel="quote">CATATAN ANDA DI SINI...</b>
Untuk menciptakan efek tebal gunakan tag <b>TEKS ANDA DI SINI...</b>
Untuk menciptakan efek huruf miring gunakan tag <i>TEKS ANDA DI SINI...</i>
Setelah membaca artikel ini, silahkan tinggalkan komentar. Bagi yang mau meninggalkan url blognya, silahkan saja. Asalkan anda tidak memberikan komentar dengan kata-kata yang tidak sopan. Terima kasih telah mengunjungi blog ini.
AiRa LoKa - Blog of tutorials
Konversi Kode di Sini!